Stacked bar chart in angular 8
Android Angular Elasticsearch iOS Qlik Oracle APEX React Vuejs and others can all be integrated. Pie - Compute angular layout for pie and donut charts.

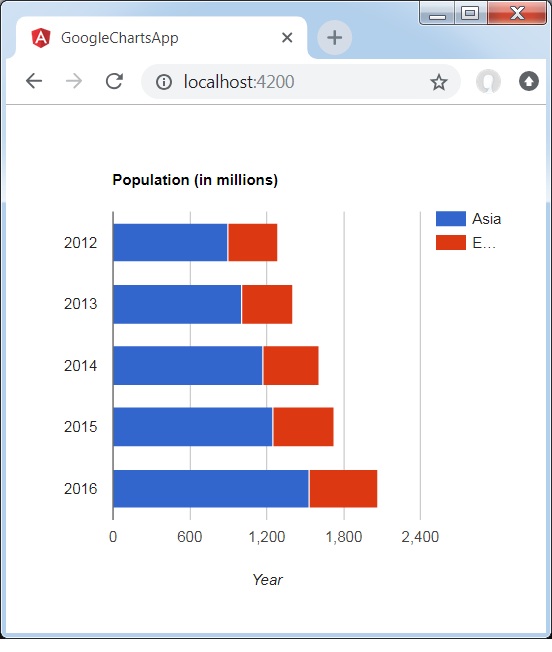
Angular Google Charts Stacked Bar Chart
Now let us find the total number of series in a particular.

. Free 8 AmCharts. This demo illustrates how to add the following items to the toolbar. Step 1 Create New Angular App.
Billboard is a library with a stacked list of charts that any. Color Each Bar Differently. Every individual bar in a stacked bar chart represents a distinct value of a field on either axis.
To add or remove toolbar items declare the toolbaritems array. First of all open your terminal and execute the following command on it to install angular app. Step 5 Start Angular App.
Stack - Compute stacked layouts for groups of values. Wordcloud - Compute a word cloud layout of text strings. A radar chart is a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point.
So lets run both. There are numerous samples and dashboards available as well as a dedicated playground with code autocompletion. Example Ajax POST By jQuery Api Autocomplete Jquery Ui Search in laravel Autocomplete Search using Typeahead Js in laravel Bar Stacked Chart In Codeigniter Using Morris Js Barcode Generator Laravel 7.
Angular 1314 - property name firstname title body etc comes from an index signature so it must be accessed with required. Ng new my-new-app Step 2 Install Sweetalert Npm Packages. The relative position and angle of the axes is typically uninformative but various heuristics such as algorithms that plot data as the maximal total area can be applied to sort.
The DataGrid includes an integrated toolbar that displays predefined and custom controls. Voronoi - Compute a Voronoi diagram for a set of points. Angular Vue React AngularJS ASPNET Core ASPNET MVC Backend API.
A Stacked Bar Chart includes segmented bars. Next we will learn how to create a Stacked Bar Chart. Linkpath - Route visual links between node elements.
Customize Points and Labels. In this step you need to install sweetalert2 npm package for sweetalert beautiful alert in angular. A Stacked Bar Chart is completely similar to a simple bar chart.
Label - Compute text position and opacity to label a chart.

Angular Chart Js With Ng2 Charts By Sebastian Codingthesmartway Medium

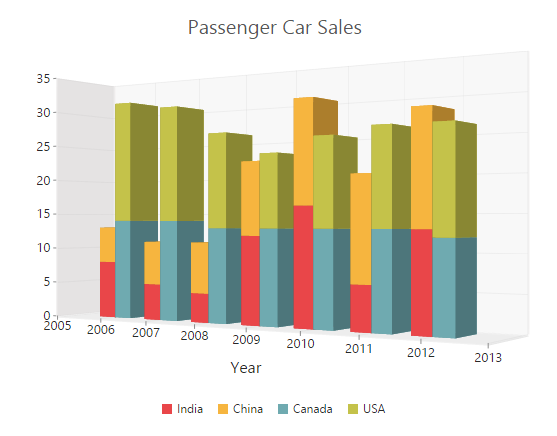
3d Chart Types Available In Syncfusion Essential Angular Chart

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

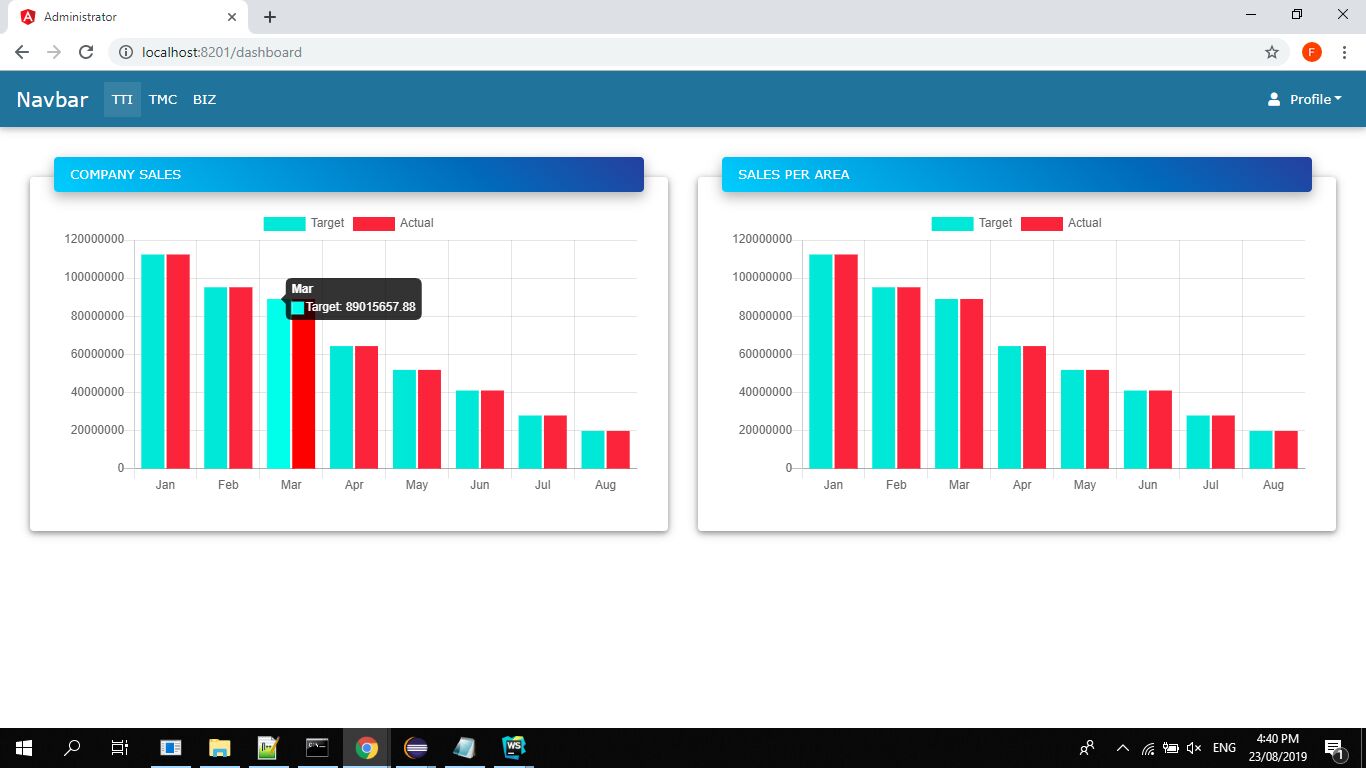
Format Displayed Bar Chart Number Values During Hover Material Design For Bootstrap

Javascript Stacked Bar Time Line Chart Using Ng2 Charts Chartjs Stack Overflow

8 Best Angular Chart Libraries Open Source And Paid Chart Libraries

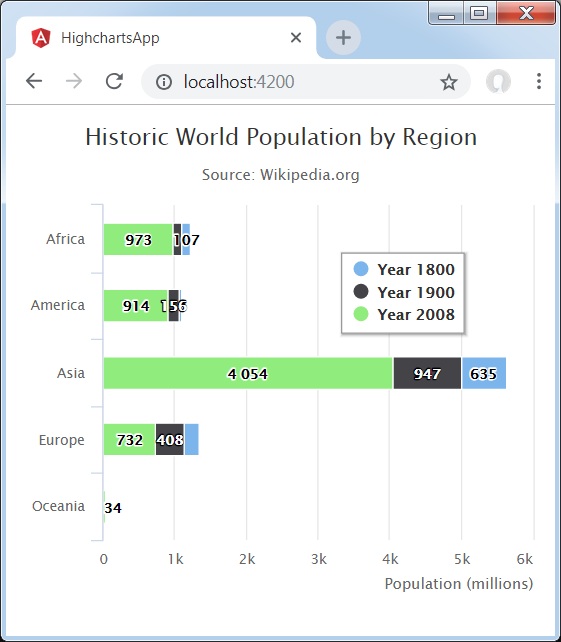
Angular Highcharts Stacked Bar Chart

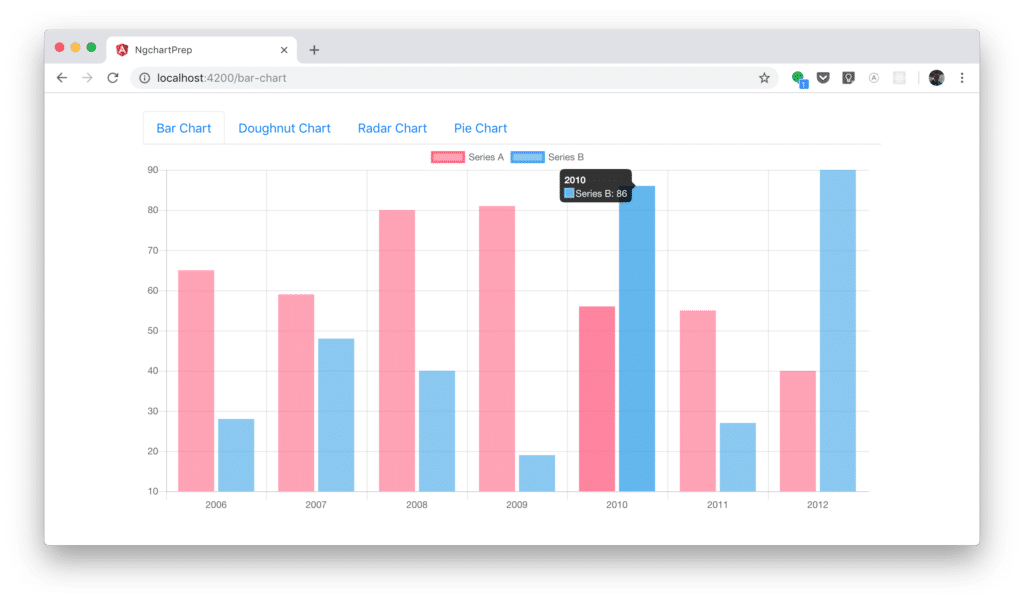
Angular Bar Charting

How To Show Values Inside A Stacked Bar Chart In Chart Js Youtube

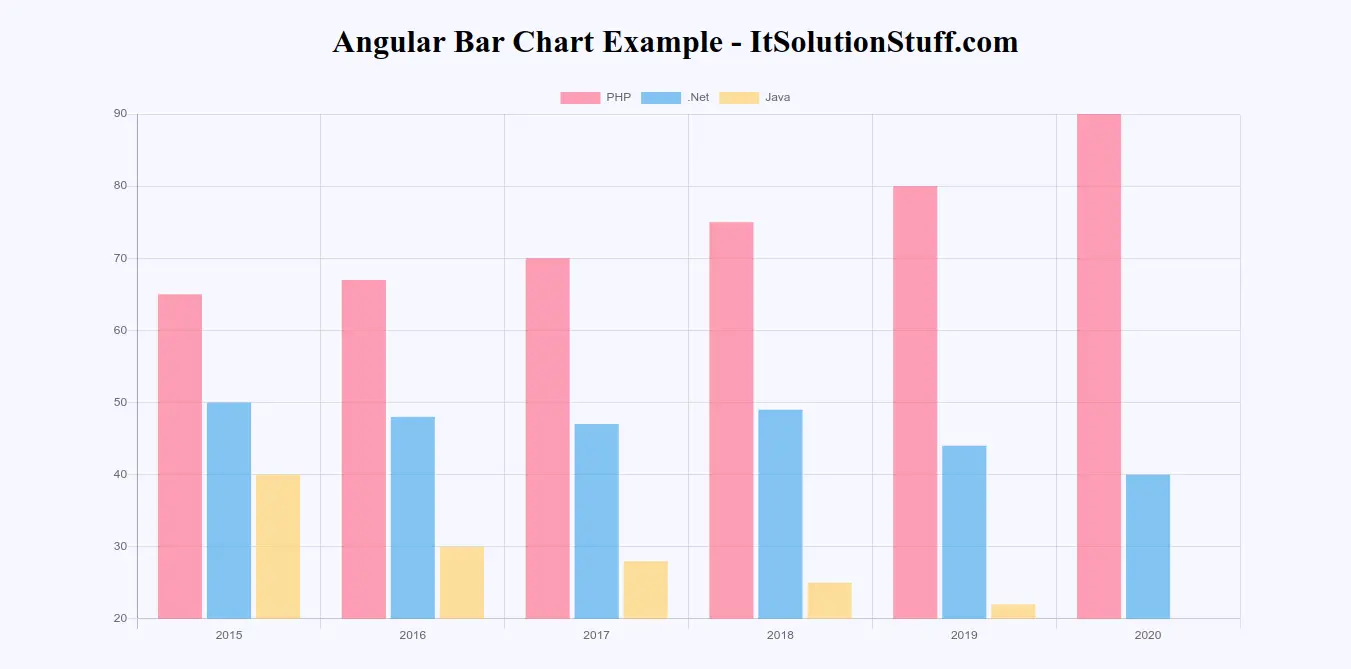
Angular 11 Bar Chart Using Ng2 Charts Example Itsolutionstuff Com

Javascript Horizontal Bar Chart In Angular Chart Js Stack Overflow

Stacked Charts Fusioncharts

Its Imposible To Add Rounded Corners Through Ng2 Charts For Bar Chart Issue 1231 Valor Software Ng2 Charts Github

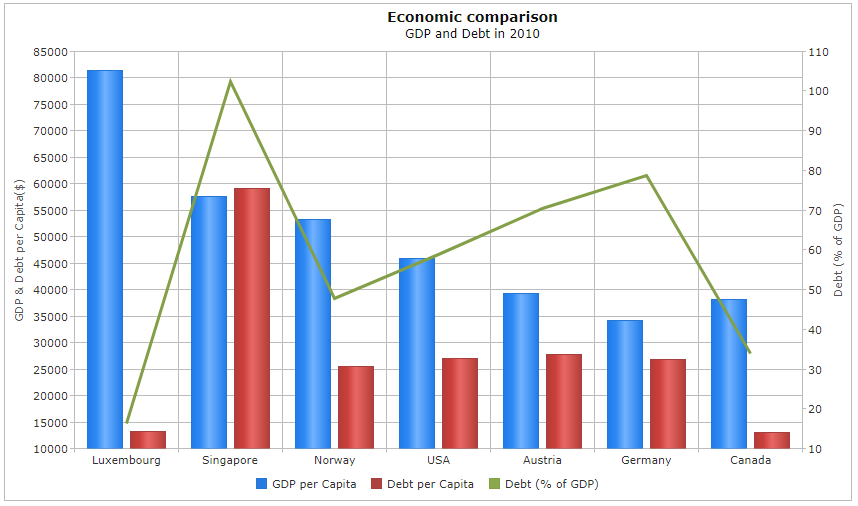
Angular How Can I Get Multiple Charts Bar And Line With Ng2 Charts Stack Overflow

Javascript Angular Kendo Stacked Charts With Percentage Formatting Stack Overflow

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Angular Google Charts Quick Guide